^^^^
بدينا عياره XD
من شوي فتحت موضوع تجربتي الأولى مع عمل فواصل متحركة...الحمدلله كانت العملية سهله فقلت أنزل درس ^^
أولا تحتاج صور متحركة (يفضل تكون حركتها بسيطة ما تتجاوز 3 حركات للمرة الأولى)
مثل







الدرس
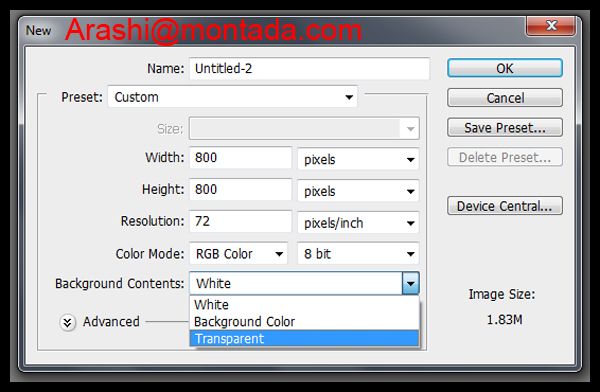
افتح ملف جديد بقياس 800×800 واجعل محتوى الخلفية شفاف (حجم كبير لتكون المساحة اكبر وحرية اضافة الصور)
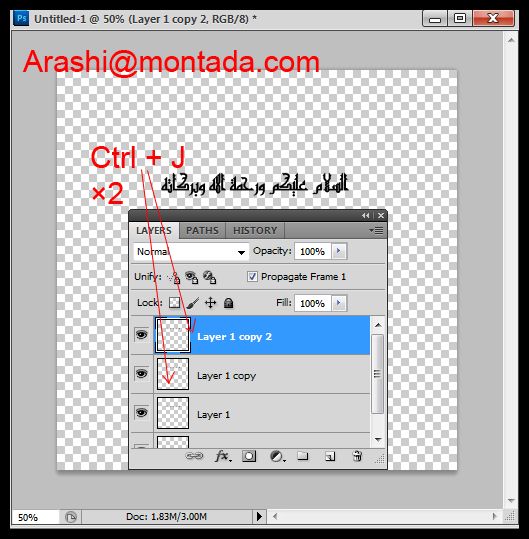
اكتب النص المراد "السلام عليكم" ثم قم بنسخه مرتين بزرّي Ctrl+J (ليكون أوضح)
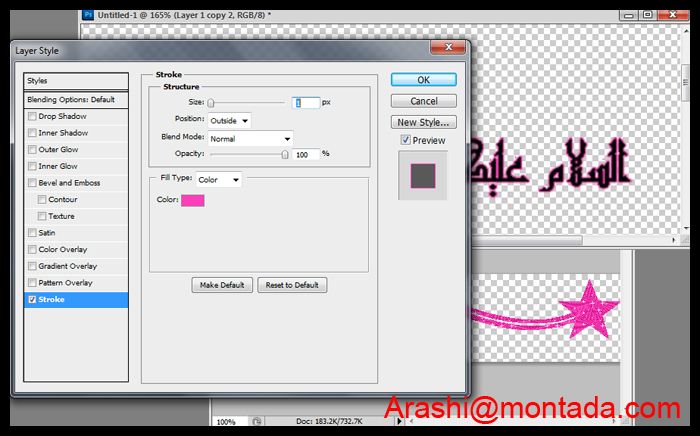
بالضغط مرتين على النسخة الأخيرة (والتي تكون في المقدمة) اختر Stroke ثم قم بتعديل حجم اللون المحيط بالكتابة واللون حسب ما يناسب الصورة المتحركة (ملاحظة: يجب أن تختار الصورة المتحركة قبل البدء بهذه الخطوة لأنك لن تستطيع تعديل الألوان بسهولة لاحقاً)
وان أردت تعديل لون الكتابة اختر Color Overlay من نفس القائمة...ولكن...يجب أن تغير لون الكتابة لكل النسخ في الخلف
افتح الصورة المتحركة
مثلا
طبعا لن تتحرك هكذا في الفوتوشوب
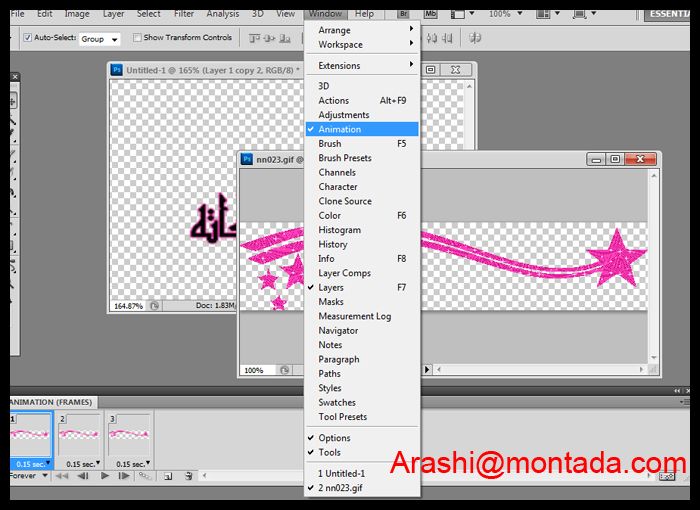
ثم من قائمة Windows في شريط المهام اختر Animation لتحصل على صندوق التحكم بالحركة (الأنيمشين) في الأسفل (ملاحظة مهمة: تذكر عدد الثواني المستخدمة في تحريك الصورة..هنا تساوي 0.15 ثانية لكل حركة)
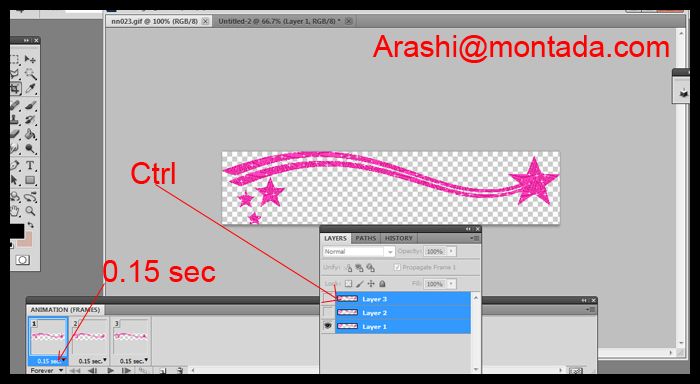
الصورة المتحركة تحتوي على عدة Layers (كل واحد يكوّن حركة...هنا عددها 3)...اضغط عليها واحدة واحدة وأنت ممسك بزر Ctrl لتظللها جميعاً (ولا تنسى أن تتذكر عدد الثواني) ثم انقل الـLayers كلها إلى مكان الكتابة "السلام عليكم" ولا تترك زر Ctrl
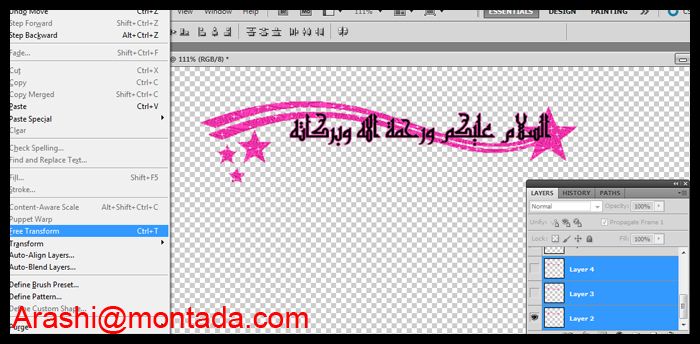
(لا تترك زر Ctrl) رتب مكان الـLayers المنقولة لتجعلها خلف Layers الكتابة "السلام عليكم" (أو أمامها ان أحببت) ثم من قائمة Edit اختر Free Transportation
(أيضاً للحيطة لا تترك زر Ctrl) عدّل حجم الصورة المتحركة وقلبها وتحريكها كما تشاء حتى تصبح بالشكل والمكان المطلوب (في الواقع أنت تتحكم في مجموعة من الـLayers للصورة المتحركة في آن واحد لكنك لن تلاحظ ذلك)
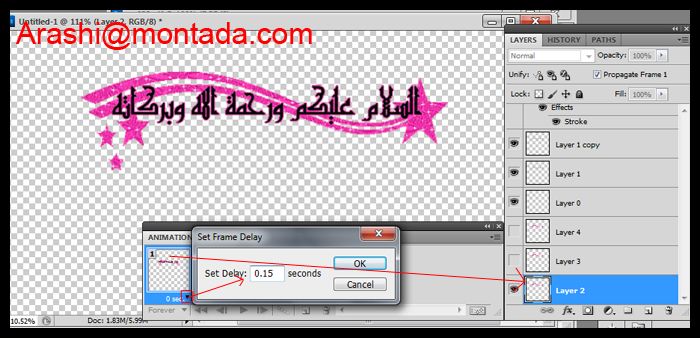
الآن اختر أوّل Layer لمجموعة ليرات الصور المتحركة (أول واحد في الأسفل) واجعله ظاهراً مع ترك الباقين مخفيين...ثم من صندوق الأنيميشن (التحكم بالحركة) حدد عدد الثواني بالضعط على السهم الأسود في أول مربع للحركة...اجعل عدد الثواني مطابقاً للصورة الأصلية (كما قلت يجب أن تتذكر الرقم)
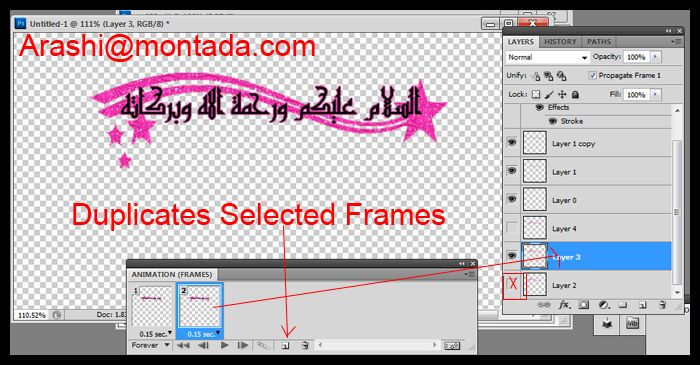
الآن في صندوق الأنيميشن قم بنسخ الحركة الآولى بالضغط على مربع أبيض يمين أسفل الصندوق...واجعل الـLayer الأول للصورة المتحركة مخفي..والتالي فوقه مباشرة ظاهراً (أي: كل مربع حركة يقابله Layer معيّن)
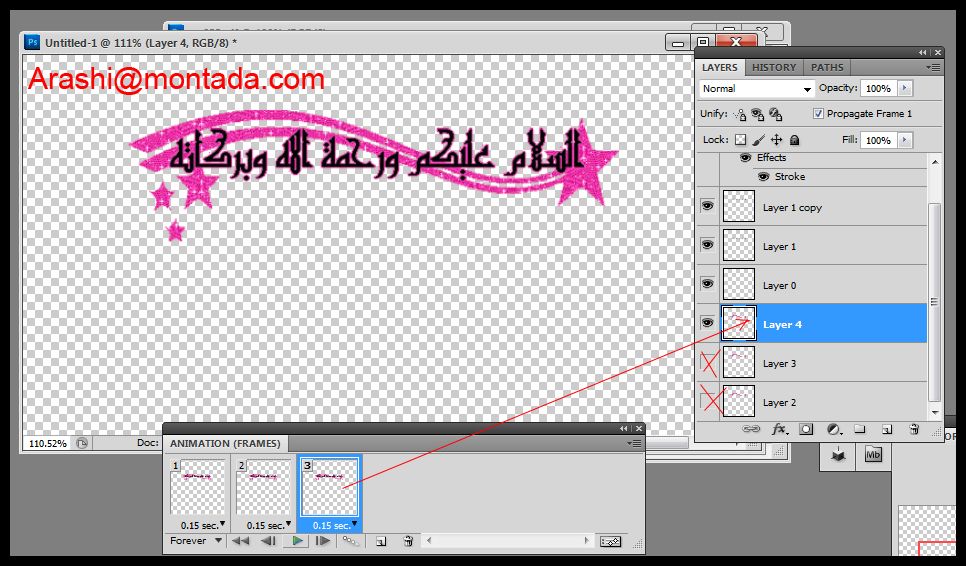
ونفس الأمر مع الحركة الثالثة والرابعة...الخ (حسب عدد الحركات)...ثم راجع حركة الصورة كاملة بالضغط على زر Play
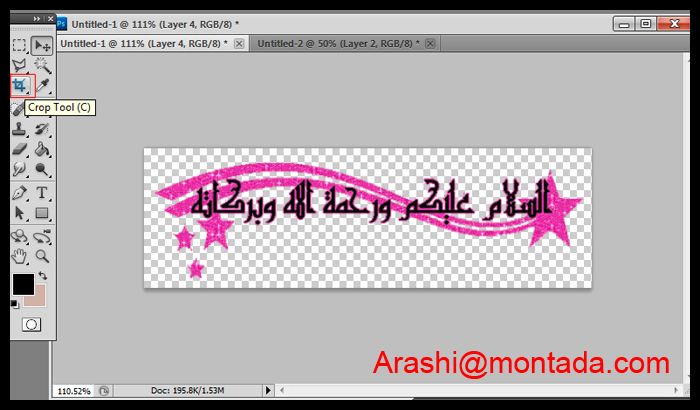
أخيراً...من أداة Crop Tool حدد حجم الصورة بما يناسبك واضغط Crop
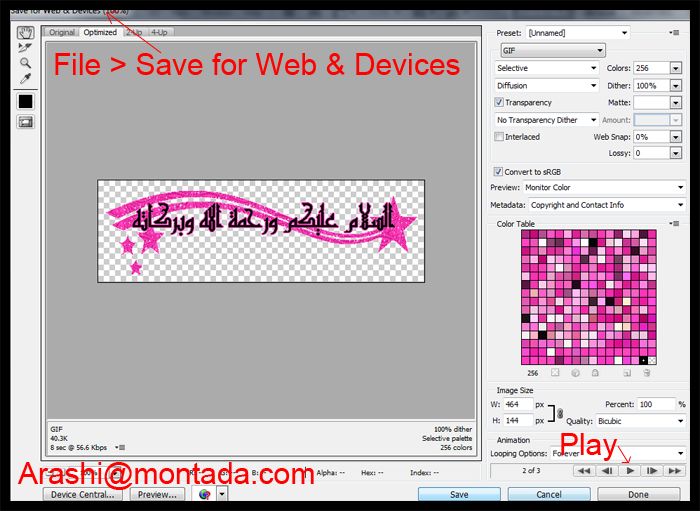
من قائمة Files اختر Save for Web & Devices وقم مرة أخرى بمراجعة الحركة من زر Play...واحفظ الصورة
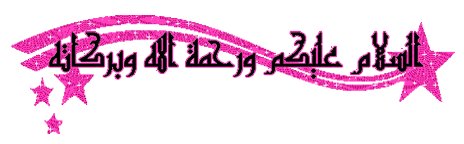
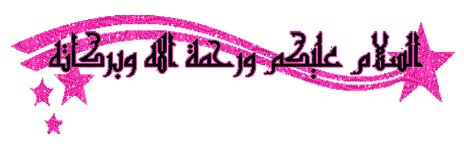
النتيجة
قد تبدو العملية صعبة وطويلة عند قراءة الخطوات...لكن ستعتاد على العمل من التجربة الثانية وسيأخذ منك بضع دقائق فقط ^^
اعذروني على عدم تنسيق وكتابة الدرس بالفوتوشوب لكن نسختي لا تدعم اللغبة العربية ^^"
ملاحظة: للذين ليس لديهم فوتوشوب يدعم اللغة العربية...يمكنكم كتابة النص ببرنامج Power Point بخط كبير وواضح وحفظ الشريحة بصيغة jpeg...وعمل الآتي:
1-فتح الصورة (الكتابة) في الفوتوشوب
2-الضغط على الـLayer مرتين لتحويله من Background إلى Layer 0
3-استخدام أداة Magic Wand Tool لمسح الخلفية البيضاء
4-اضغط على الـLayer مرتين ليظهر صندوق اختيارات واختر Color Overlay وغير لون الكتابة
5-قم بعمل نسختين اضافيتين من الكتابة وأكمل باقي خطوات الدرس
وتم بحمدلله..في انتظار تطبيقاتكم ^_^